こんにちは、ずきっちです。
動きのあるブログの作り方を紹介するシリーズの記念すべき1回目です!

ブログのデザインでもっと他の人と差別化を図りたいんだけど、何かいい方法はないのかなぁ?
なんて思ったことはないでしょうか。私はあります(笑)
そしていい方法を見つけました。それは、ブログに動きをつけることです。
このふきだしですが、左からふわっと動いて出てきたと思います。
こういった動きがあると「お!なんだかカッコいいブログだな」と見た目の印象も良くなりますし、「他にどんな動きが出てくるのかな?」ともっと見てみたいと思われるブログになります。
今回の記事ではこのふきだしの動かし方を紹介したいなと思います。
紹介する手順通りに設定を行ってもらえれば、あなたのブログのふきだしもふわっと動くように!!
このふきだしのようにふわっと表示されるようになります!
ブログ(Webサイト)の動きを実現する仕組みとは?
Webサイトの動きを実現する仕組みは、JavaScript(jQueryを利用)とCSSを組み合わせることで実現することができます。
JavaScriptとは?CSSとは?を説明しだすと長くなってしまいますし、これからプログラミングのお勉強をするわけではないのでここでは割愛します。
JavaScriptは「動くきっかけ」を、CSSは「動き方」を指定できるものなんだな~くらいの認識でよいかなと思います。
前提条件と注意点
WordPressのテーマとレンタルサーバーについて
私が使用しているWordPressのテーマとレンタルサーバーは以下のとおりです。
- WordPressのテーマ:「SWELL」
- レンタルサーバー:「ConoHaWING」
同じ条件でブログを運営している方であれば、このあと紹介する手順で問題なくできるようになると思います。
WordPressで他のテーマを採用している場合、そもそもふきだしのブロックが標準で搭載されていない場合がありますので、ふきだしのブロックを用意するところから始めないといけません。そちらの説明はこの記事では行っていないため、あらかじめご了承ください。
レンタルサーバーについてはどのサーバーでも問題ありません。お使いのレンタルサーバーによってファイルマネージャーの操作感が異なると思いますが、ファイルを所定のフォルダにアップロードさえできればOKです。
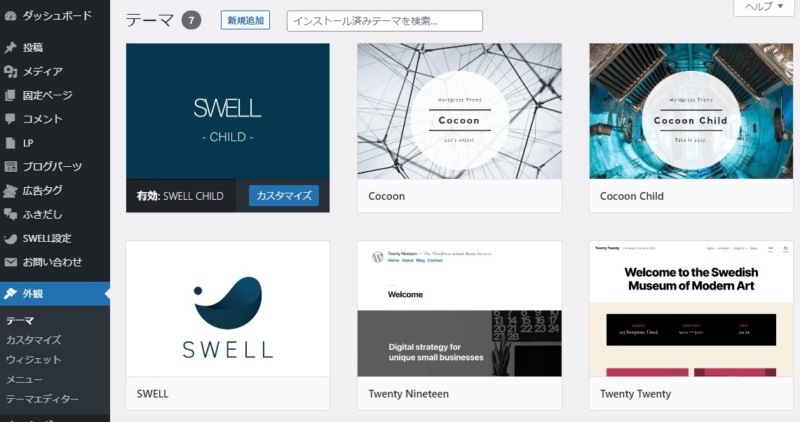
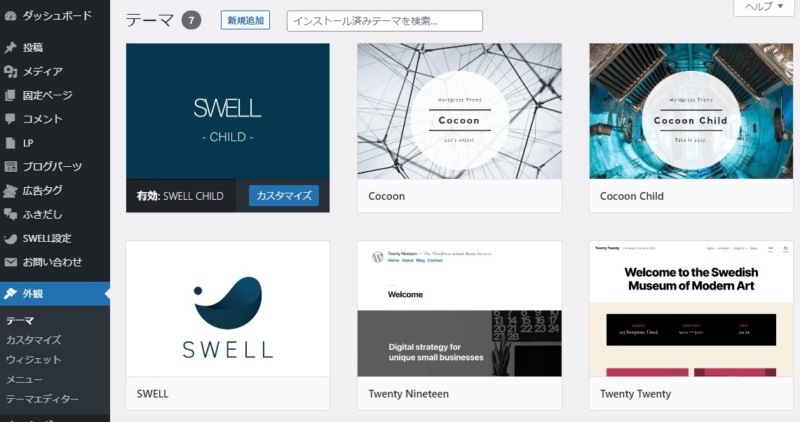
カスタマイズは子テーマで行う


親テーマをカスタマイズすると、テーマのアップデート時にカスタマイズした内容が消えてしまうため、子テーマを有効化してカスタマイズしましょう。(上の画像のようになっていればOKです。)
ふきだしを動かすための手順
手順はおおまかに4つあります。
- CSSに「動き方」を書いて、サーバーに保存する。
- JavaScriptに「動くきっかけ」を書いて、サーバーに保存する。
- サーバーに保存したJavaScriptを読み込む。
- ブログの記事の中で動かしたいふきだしにCSSのクラスを指定する。
これだけ見ると、



え?こんなのアタシにはできそうもないよ…、あぽーん
となるかもしれませんが、できるだけわかりやすく手順を説明しますので、あきらめずに読み続けて頂ければと思います。
1.CSSに「動き方」を書いて、サーバーに保存する。
サーバーに保存すると言っていますが、実はWordPressでブログを用意している場合は、CSSに関してはすでにサーバーに「style.css」が保存されており、WordPressの管理画面からそのCSSを編集できるようになっています。
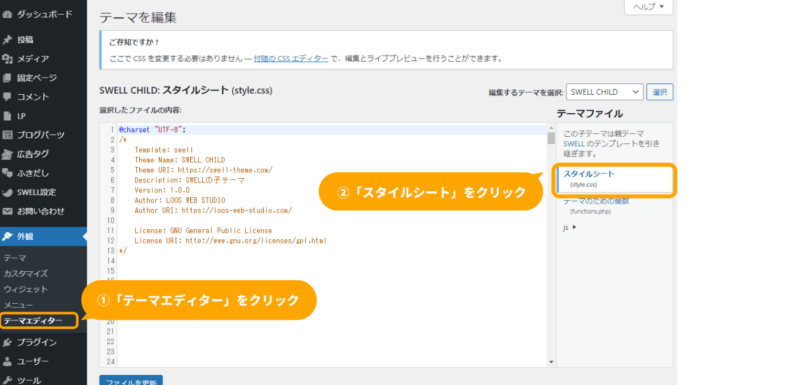
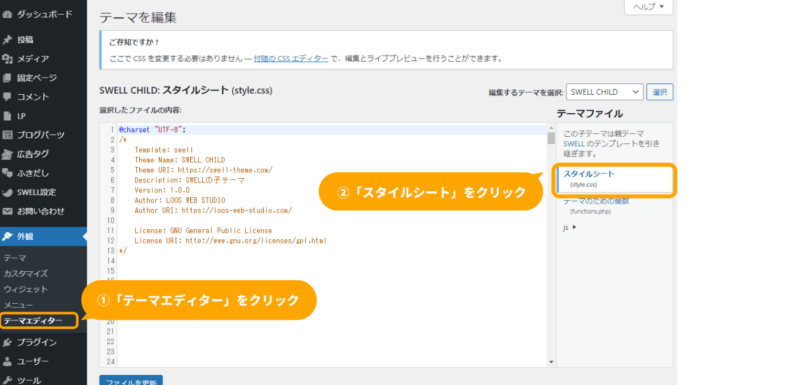
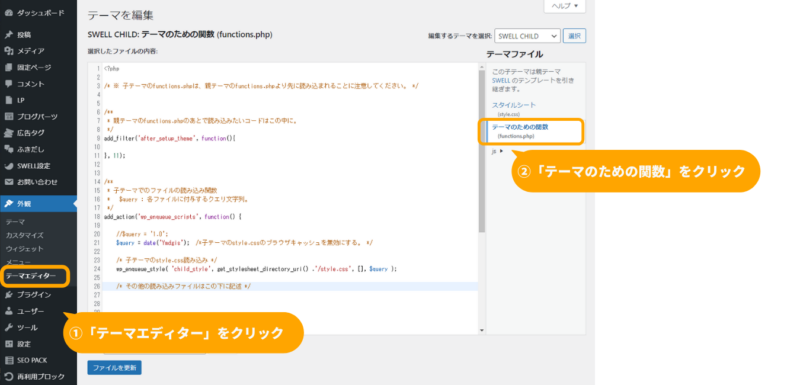
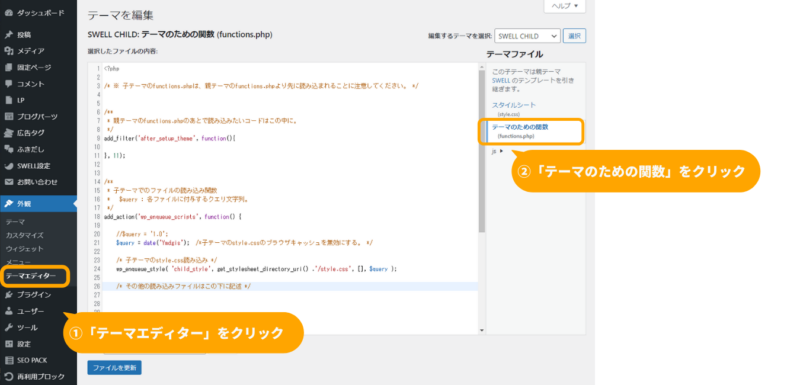
①WordPress管理画面の「外観」から「テーマエディター」をクリックします。
②「スタイルシート(style.css)」をクリックして、CSSの内容を表示します。


/* その場でふわっと */
.fadeIn {
animation-name: fadeInAnime;
animation-duration: 2s;
animation-fill-mode: forwards;
opacity: 0;
}
@keyframes fadeInAnime {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
/* スクロールをしたら出現する要素にはじめに透過0を指定 */
.fadeInTrigger {
opacity: 0;
}アニメーションの基本設定は、animation-nameで定義した名前に対して、keyframesで開始(from)から終了(to)までの変化を指定します。
- animation-duration →アニメーション1回分の時間の長さを指定(2秒なら2s)
- animation-fill-mode →アニメーションの終了時の状態を指定
- forwards →元の状態に戻らずアニメーション最後の状態を維持
- backwards →アニメーションの最初の状態に戻る
- opacity →透明度を指定(「0」で完全な透明に、「1」で不透明になります。)
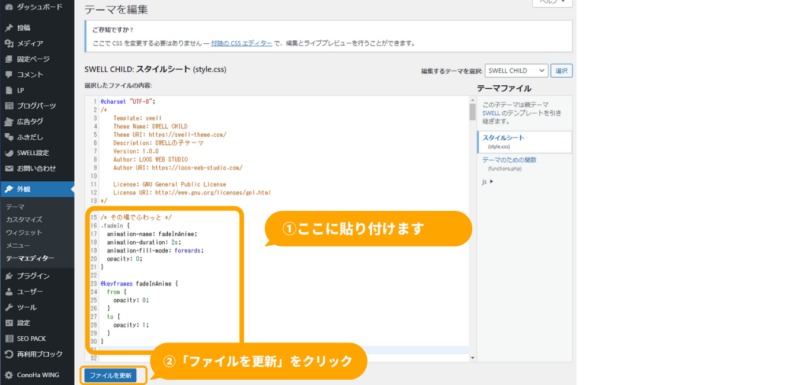
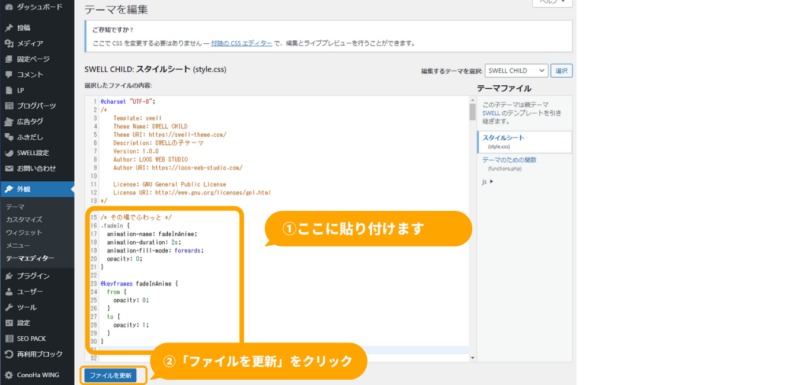
①スタイルシート(style.css)の既存のコメント行(/*~*/で囲まれた行)のあとにステップ2のCSSの内容をそのまま貼り付けます。
②「ファイルを更新」をクリックするとサーバーに変更内容が保存されます。


2.JavaScriptに「動くきっかけ」を書いて、サーバーに保存する。
CSSは「style.css」を編集すればOKでしたが、JavaScriptに関しては自分でファイルを用意してそのファイルにコーディングを行って、サーバーにアップロードしなければなりません。
下記手順で行います。
アニメーションが「動くきっかけ」は、画面が読み込まれたタイミングと、画面をスクロールしてふきだしが出てきたタイミングの2つを設定したいと思います。
jQuery(function ($) {
// 動きのきっかけとなるアニメーションの名前を定義
function fadeAnime() {
// ふわっ(その場で)
$(".fadeInTrigger").each(function () {
//fadeInTriggerというクラス名が
var elemPos = $(this).offset().top - 50; //要素より、50px上の
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll >= elemPos - windowHeight) {
$(this).addClass("fadeIn"); // 画面内に入ったらfadeInというクラス名を追記
} else {
$(this).removeClass("fadeIn"); // 画面外に出たらfadeInというクラス名を外す
}
});
}
// 画面をスクロールをしたら動かしたい場合の記述
$(window).scroll(function () {
fadeAnime(); /* アニメーション用の関数を呼ぶ*/
}); // ここまで画面をスクロールをしたら動かしたい場合の記述
// 画面が読み込まれたらすぐに動かしたい場合の記述
$(window).on("load", function () {
fadeAnime(); /* アニメーション用の関数を呼ぶ*/
}); // ここまで画面が読み込まれたらすぐに動かしたい場合の記述
});
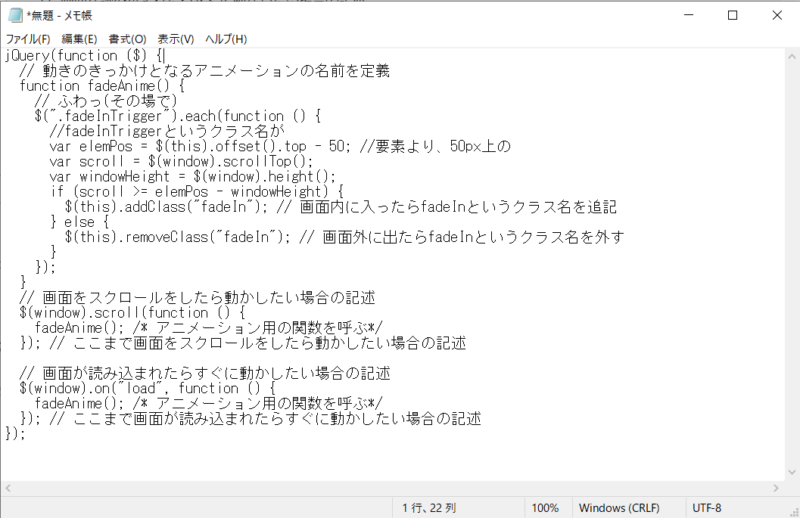
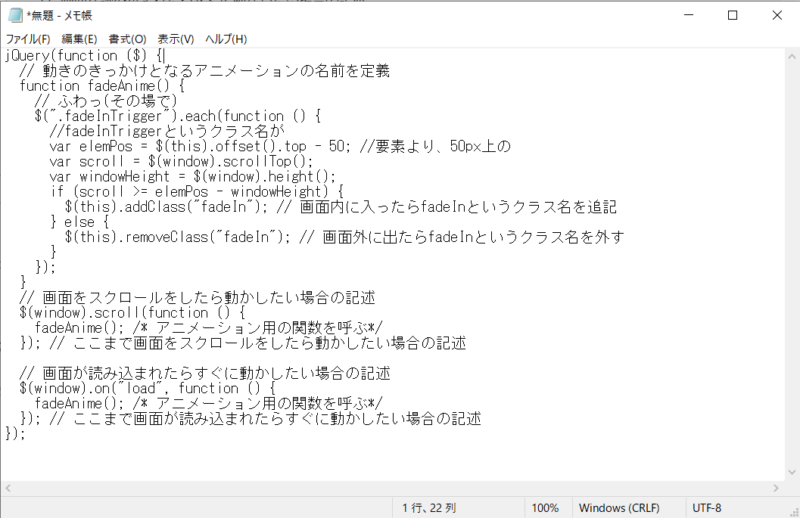
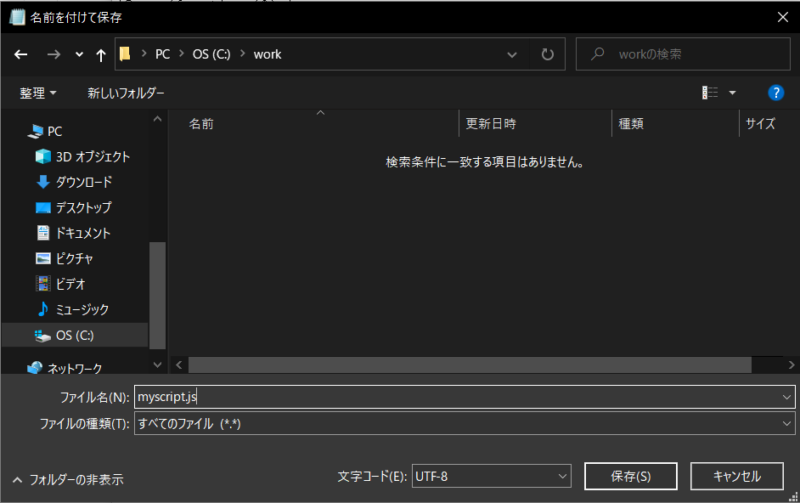
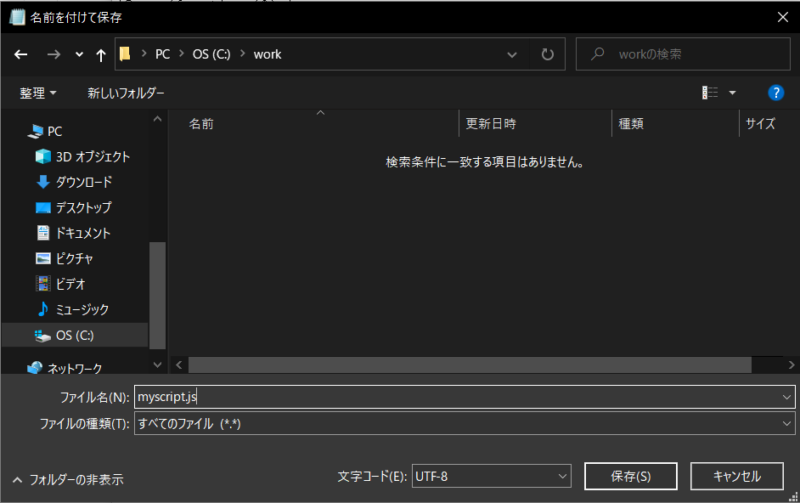
上記内容をコピーして適当なテキストエディタに貼り付けます。(以下はメモ帳を使用した例)


ファイル名を「myscript.js」に変更して保存します。


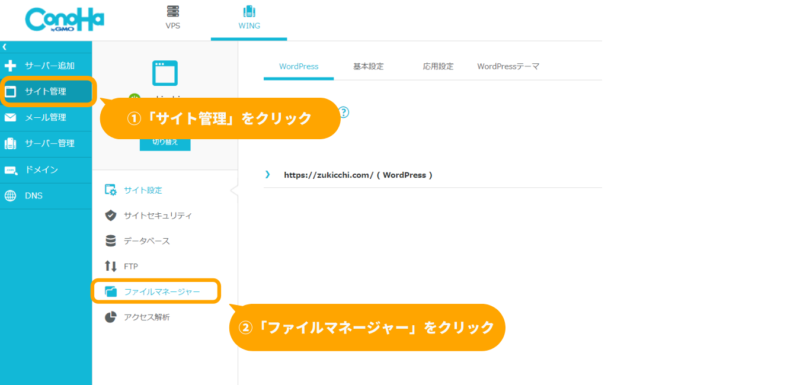
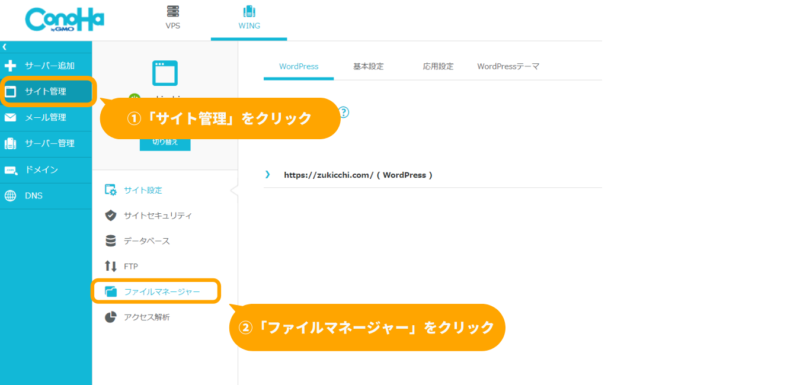
レンタルサーバーにログインしてファイルマネージャーを起動します。(以下、ConoHaWINGの場合)
「サイト管理」をクリックして、次に「ファイルマネージャー」をクリックします。


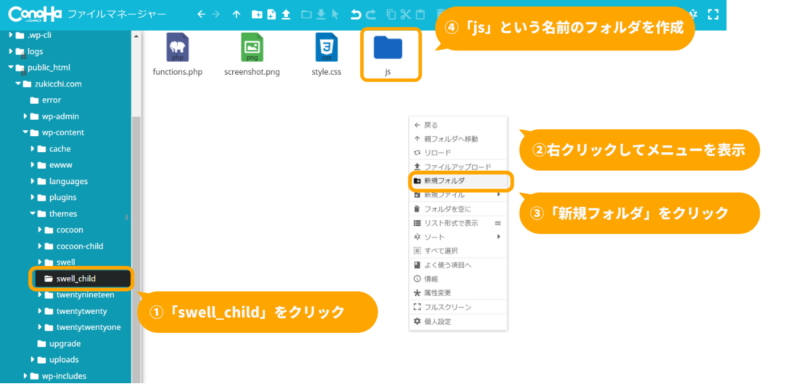
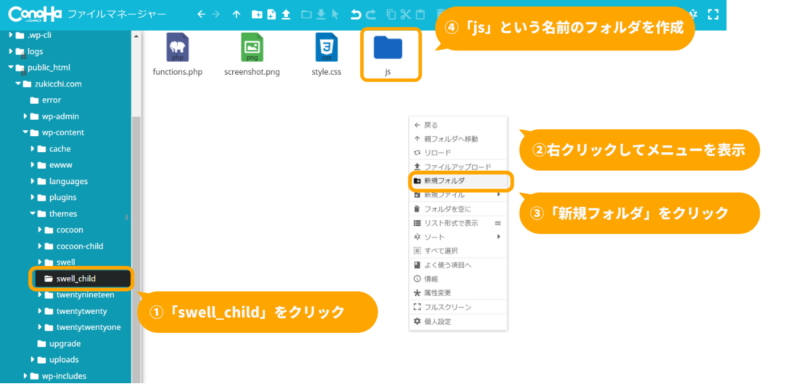
ファイルマネージャーが起動したら、ドメイン名\wp-content\themes\swell_childフォルダの下に「js」フォルダを作成します。


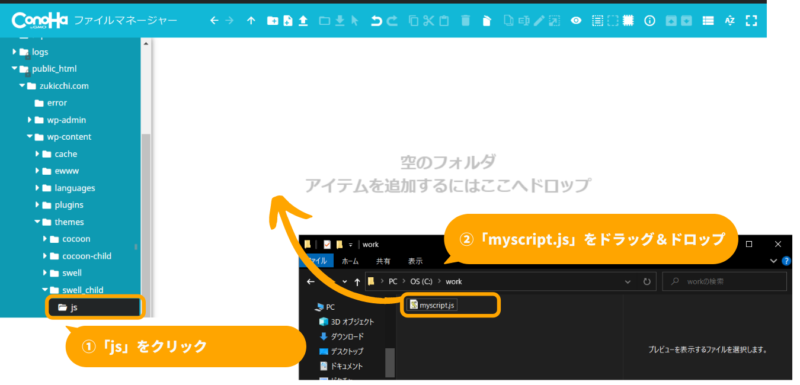
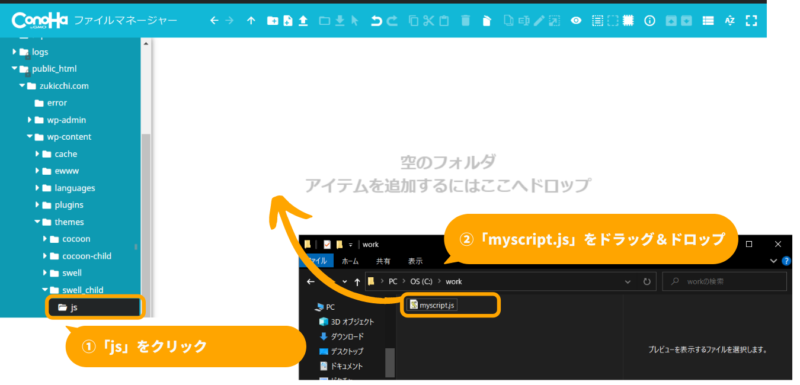
「js」フォルダの中に、作成した「myscript.js」ファイルを追加します。


3.サーバーに保存したJavaScriptを読み込む。
WordPressでJavaScriptを読み込むには、<head>に<script>タグを直接書き込むのではなくwp_enqueue_script()という関数を使用します。
①WordPress管理画面の「外観」から「テーマエディター」をクリックします。
②「テーマのための関数(functions.php)」をクリックして、phpファイルの内容を表示します。


jsフォルダに保存されたmyscript.jsというスクリプトファイルを読み込むには、functions.phpに次のように記載します。
wp_enqueue_script( 'child_script', get_stylesheet_directory_uri() .'/js/myscript.js', array(), $query, true );wp_enqueue_script()の第1引数にはスクリプトの名前を指定する必要があるので、何でもよいのですが、今回は”child_script”と指定します。
第2引数にはjsファイルまでのURLを渡します。get_stylesheet_directory_uri()は子テーマのフォルダまでのURLを返す関数です。
wp_enqueue_script()の詳しい仕様については下記サイトでわかりやすく説明してくれていたので、気になる方は見てみてください。
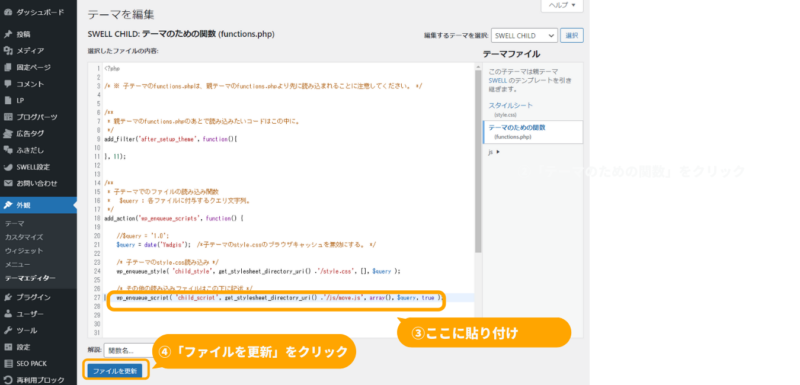
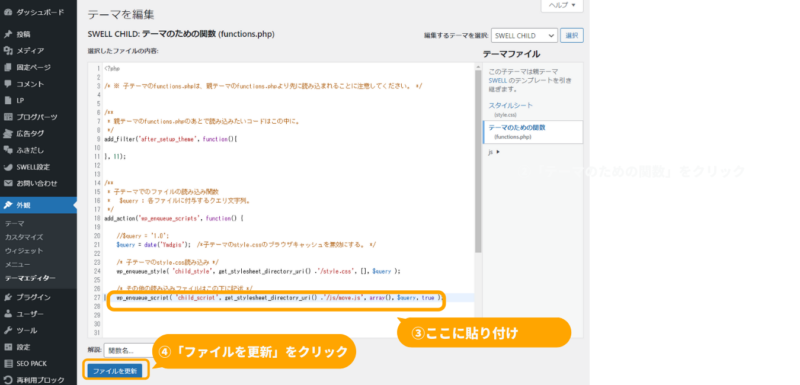
③「テーマのための関数(functions.php)の「/* その他の読み込みファイルはこの下に記述 */」のあとにステップ2のコードの内容をそのまま貼り付けます。
④「ファイルを更新」をクリックするとサーバーに変更内容が保存されます。


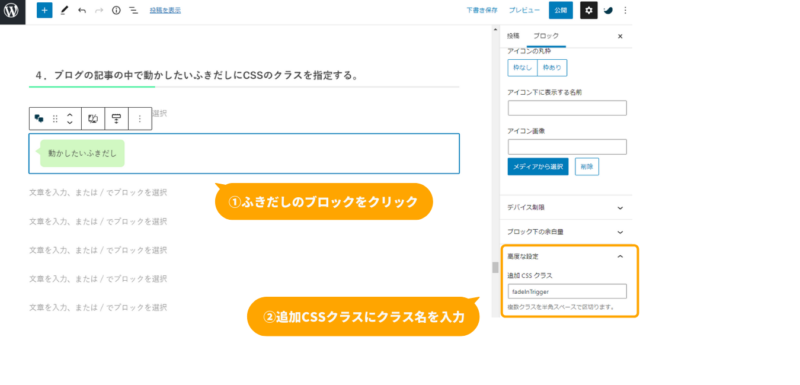
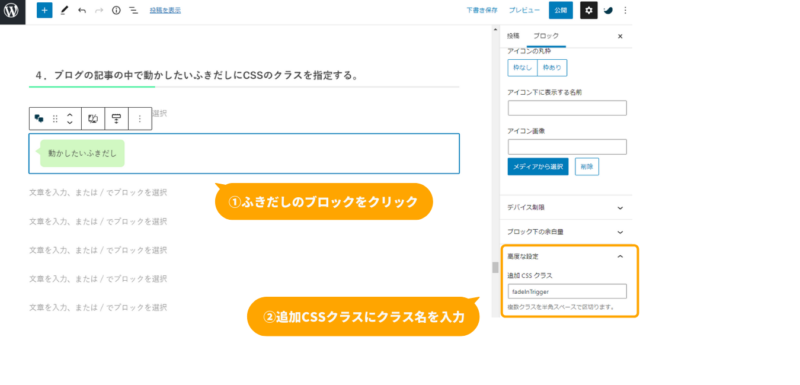
4.ブログの記事の中で動かしたいふきだしにCSSのクラスを指定する。
あとは、動かしたいふきだしのブロックをクリックして、右側のブロックメニューの「高度な設定」の中にある「追加CSSクラス」にCSSのクラス名「fadeInTrigger」を指定すれば、完成です!


動かしたいふきだし
上のふきだしのようにふわっと表示されれば成功です!!
スクロールして表示する都度、アニメーションが動くようになっていると思います。
次回予告
今回の説明では、ふわっと表示するアニメーションしか紹介できなかったので、他のアニメーションはどんなものがあるのか、どういう風にCSSに記述すればよいのかを紹介したいなと思っています。



コメント