こんにちは、ずきっちです。
動きのあるブログの作り方を紹介するシリーズの2回目になります。
前回はふきだしをふわっと表示する方法について紹介しました。

その場でふわっと表示させることはできたけど、他の動きをつけることはできないのかな?
もちろん、他の動きを設定することも可能です。
今回はいくつか動かし方のパターンを紹介したいなと思います。
CSSコードの参考サイト
当記事で紹介しているCSSのコードは下記のサイトのものを参考にしています。
下記サイトで紹介されているような動きを、ブログ(WordPress)で実現するためにはどうすればよいかを当記事では紹介します。
※ブログ上で動きがわかりやすいように、アニメーションの時間や動く幅の数値を変更しています。
CSSとJavaScriptの適用範囲について
どの記事にも反映させたい場合
※前回の記事で紹介した方法になります。
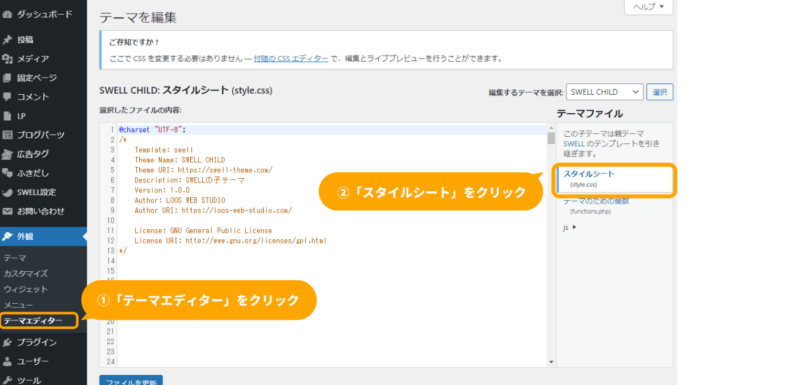
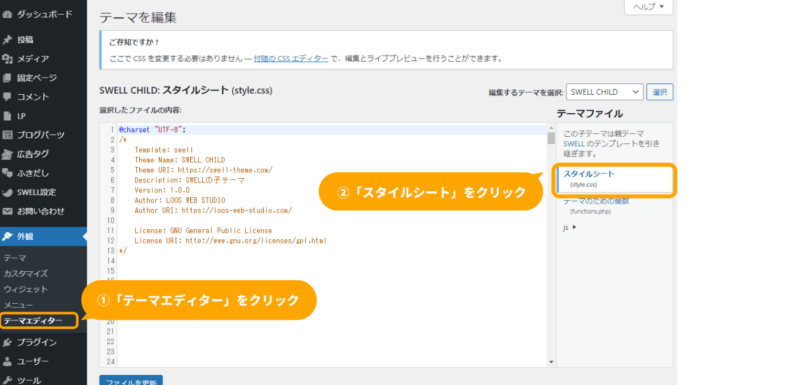
CSSについては、テーマエディターでスタイルシート(style.css)を編集します。


JavaScriptについては、専用のファイルを用意してサーバーにアップロードし、それを読み込ませる必要があります。
どの記事にも使用したいアニメーションを用意する場合は、この方法で編集しましょう。
記事を投稿するたびに毎回カスタムCSS&JSの入力欄を編集する手間を省くことができます。
詳しくはこちらの記事を参考にしてください。


その記事だけに反映させたい場合
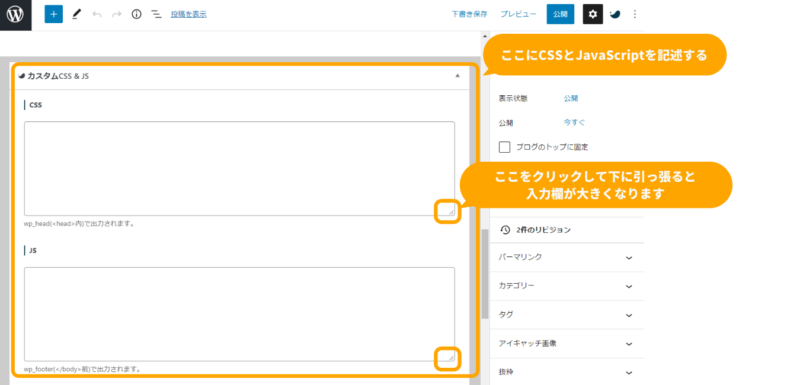
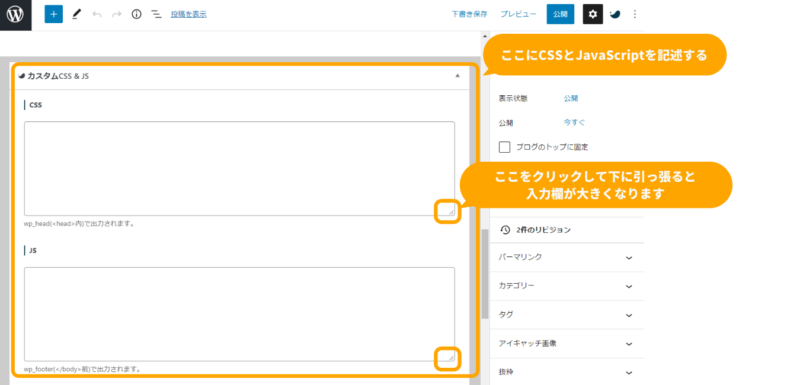
投稿の編集画面下部に用意されている「カスタムCSS&JS」を編集します。


JavaScriptのファイルを自分で用意して、サーバーにアップロードするという手間をかけずに反映することができます。
ほかの記事では特に使用しないようなアニメーションを反映させる場合は、この方法が手っ取り早いかと思います。
CSSとJavaScriptの編集
ふわっと表示
前回の記事では、その場でふわっと表示させていましたが、移動しながらふわっと表示させることもできます。
下記4パターンを紹介したいなと思います。
- 下から動かす場合
- 上から動かす場合
- 左から動かす場合
- 右から動かす場合
下から(2秒で100px動かす)
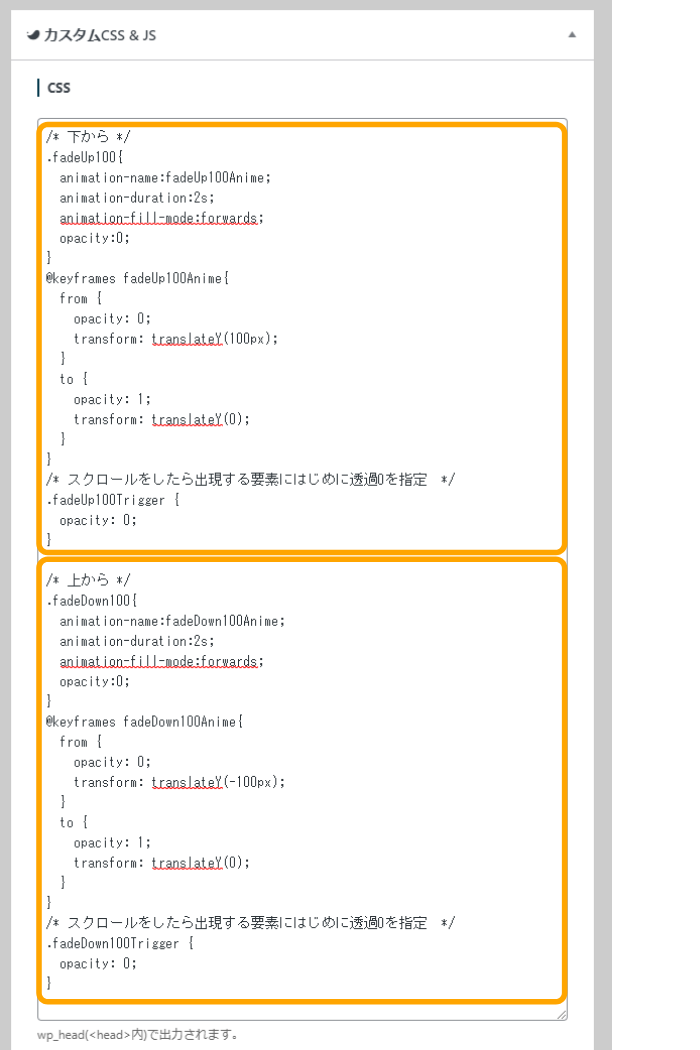
下から動かす場合のCSSに記述する内容です。
/* 下から */
.fadeUp100{
animation-name:fadeUp100Anime;
animation-duration:2s;
animation-fill-mode:forwards;
opacity:0;
}
@keyframes fadeUp100Anime{
from {
opacity: 0;
transform: translateY(100px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
/* スクロールをしたら出現する要素にはじめに透過0を指定 */
.fadeUp100Trigger {
opacity: 0;
}秒数の指定を2秒以外にしたい場合は、4行目のanimation-durationの値を変更してください。
整数値だけでなく小数値も指定可能です。(1.5秒にしたい場合→1.5s)
また、もっと下から動かしたい場合は11行目のtranslateYのカッコの中の値を変更してください。(100px→200pxなど)
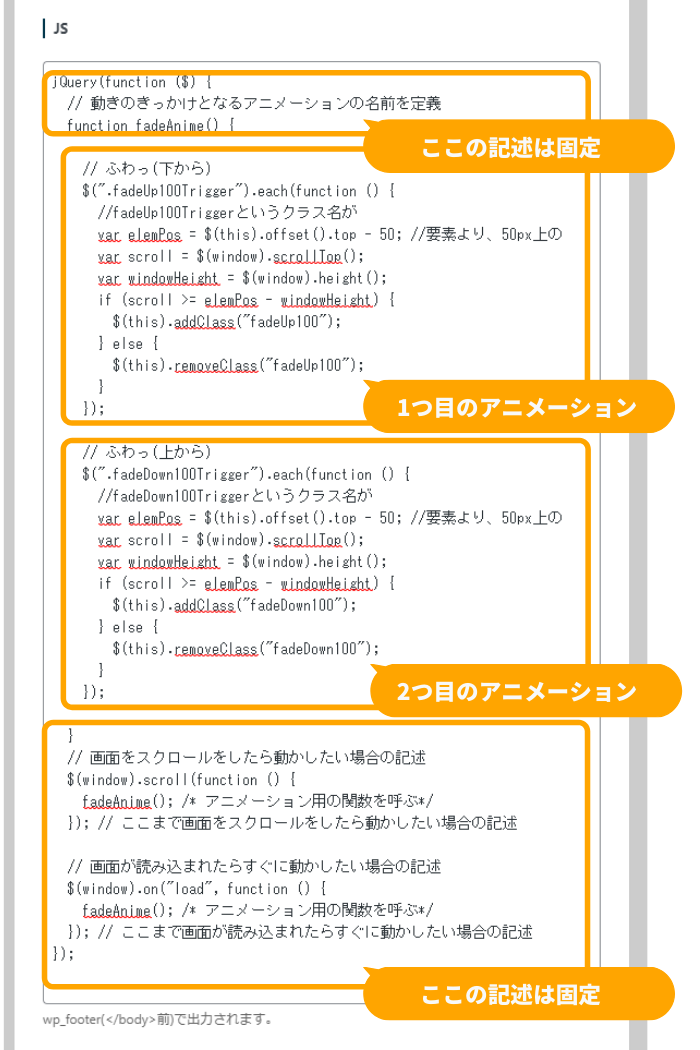
こちらはJavaScriptに記述する内容です。
jQuery(function ($) {
// 動きのきっかけとなるアニメーションの名前を定義
function fadeAnime() {
// ふわっ(下から)
$(".fadeUp100Trigger").each(function () {
//fadeUp100Trigger というクラス名が
var elemPos = $(this).offset().top - 50; //要素より、50px上の
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll >= elemPos - windowHeight) {
$(this).addClass("fadeUp100");
} else {
$(this).removeClass("fadeUp100");
}
});
}
// 画面をスクロールをしたら動かしたい場合の記述
$(window).scroll(function () {
fadeAnime(); /* アニメーション用の関数を呼ぶ*/
}); // ここまで画面をスクロールをしたら動かしたい場合の記述
// 画面が読み込まれたらすぐに動かしたい場合の記述
$(window).on("load", function () {
fadeAnime(); /* アニメーション用の関数を呼ぶ*/
}); // ここまで画面が読み込まれたらすぐに動かしたい場合の記述
});あとは投稿の編集ページで、動かしたい吹き出しを選択して「高度な設定」の「追加CSSクラス」入力欄に「fadeUp100Trigger」と入力してあげればOKです。
この内容で動きをつけた吹き出しです。
↓
下からふわっと表示
上から(2秒で100px動かす)
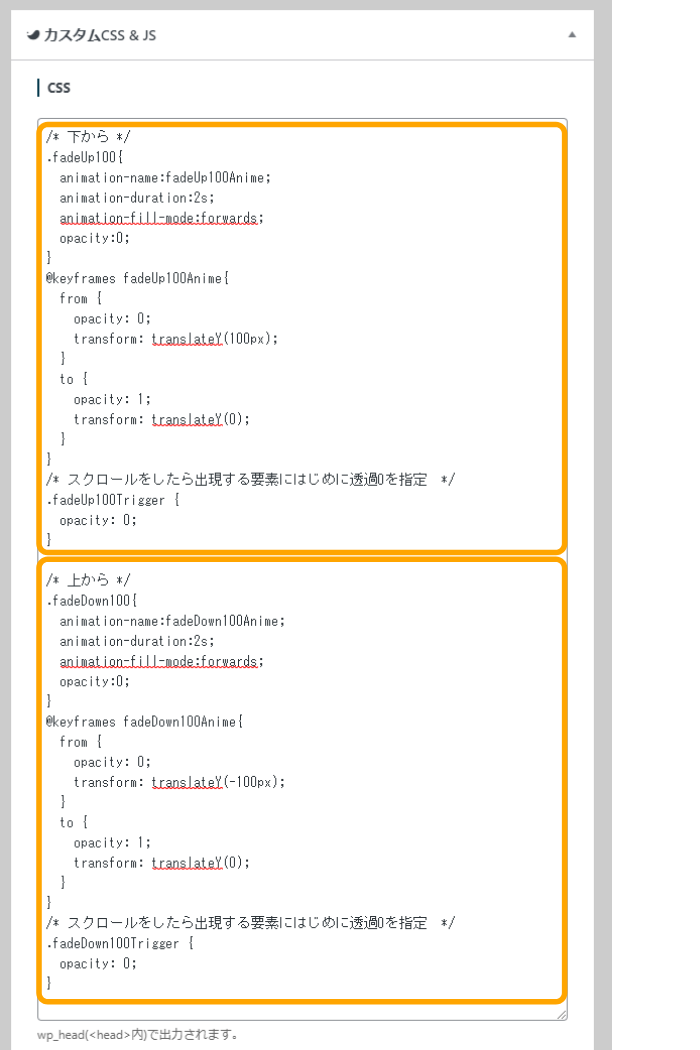
上から動かす場合のCSSに記述する内容です。
/* 上から */
.fadeDown100{
animation-name:fadeDown100Anime;
animation-duration:2s;
animation-fill-mode:forwards;
opacity:0;
}
@keyframes fadeDown100Anime{
from {
opacity: 0;
transform: translateY(-100px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
/* スクロールをしたら出現する要素にはじめに透過0を指定 */
.fadeDown100Trigger {
opacity: 0;
}下から動かす場合と異なる箇所は11行目のtranslateYの値のみです。
マイナスの値を指定することで、要素を上から動かすことができます。
こちらはJavaScriptに記述する内容です。
jQuery(function ($) {
// 動きのきっかけとなるアニメーションの名前を定義
function fadeAnime() {
// ふわっ(上から)
$(".fadeDown100Trigger").each(function () {
//fadeDown100Trigger というクラス名が
var elemPos = $(this).offset().top - 50; //要素より、50px上の
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll >= elemPos - windowHeight) {
$(this).addClass("fadeDown100");
} else {
$(this).removeClass("fadeDown100");
}
});
}
// 画面をスクロールをしたら動かしたい場合の記述
$(window).scroll(function () {
fadeAnime(); /* アニメーション用の関数を呼ぶ*/
}); // ここまで画面をスクロールをしたら動かしたい場合の記述
// 画面が読み込まれたらすぐに動かしたい場合の記述
$(window).on("load", function () {
fadeAnime(); /* アニメーション用の関数を呼ぶ*/
}); // ここまで画面が読み込まれたらすぐに動かしたい場合の記述
});あとは投稿の編集ページで、動かしたい吹き出しを選択して「高度な設定」の「追加CSSクラス」入力欄に「fadeDown100Trigger」と入力してあげればOKです。
この内容で動きをつけた吹き出しです。
↓
上からふわっと表示
左から(2秒で100px動かす)
左から動かす場合のCSSに記述する内容です。
/* 左から */
.fadeLeft100{
animation-name:fadeLeft100Anime;
animation-duration:2s;
animation-fill-mode:forwards;
opacity:0;
}
@keyframes fadeLeft100Anime{
from {
opacity: 0;
transform: translateX(-100px);
}
to {
opacity: 1;
transform: translateX(0);
}
}
/* スクロールをしたら出現する要素にはじめに透過0を指定 */
.fadeLeft100Trigger {
opacity: 0;
}上から動かす場合、下から動かす場合と異なる箇所は11行目の指定がtranslateYからtranslateXになった点です。
X軸で要素を動かすことができ、from句にマイナスの値を指定することで、要素を左から動かすことができます。
こちらはJavaScriptに記述する内容です。
jQuery(function ($) {
// 動きのきっかけとなるアニメーションの名前を定義
function fadeAnime() {
// ふわっ(左から)
$(".fadeLeft100Trigger").each(function () {
//fadeLeft100Trigger というクラス名が
var elemPos = $(this).offset().top - 50; //要素より、50px上の
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll >= elemPos - windowHeight) {
$(this).addClass("fadeLeft100");
} else {
$(this).removeClass("fadeLeft100");
}
});
}
// 画面をスクロールをしたら動かしたい場合の記述
$(window).scroll(function () {
fadeAnime(); /* アニメーション用の関数を呼ぶ*/
}); // ここまで画面をスクロールをしたら動かしたい場合の記述
// 画面が読み込まれたらすぐに動かしたい場合の記述
$(window).on("load", function () {
fadeAnime(); /* アニメーション用の関数を呼ぶ*/
}); // ここまで画面が読み込まれたらすぐに動かしたい場合の記述
});あとは投稿の編集ページで、動かしたい吹き出しを選択して「高度な設定」の「追加CSSクラス」入力欄に「fadeLeft100Trigger」と入力してあげればOKです。
この内容で動きをつけた吹き出しです。
↓
左からふわっと表示
右から(2秒で100px動かす)
右から動かす場合のCSSに記述する内容です。
/* 右から */
.fadeRight100{
animation-name:fadeRight100Anime;
animation-duration:2s;
animation-fill-mode:forwards;
opacity:0;
}
@keyframes fadeRight100Anime{
from {
opacity: 0;
transform: translateX(100px);
}
to {
opacity: 1;
transform: translateX(0);
}
}
/* スクロールをしたら出現する要素にはじめに透過0を指定 */
.fadeRight100Trigger {
opacity: 0;
}上から動かす場合、下から動かす場合と異なる箇所は11行目の指定がtranslateYからtranslateXになった点です。
X軸で要素を動かすことができ、from句にプラスの値を指定することで、要素を右から動かすことができます。
こちらはJavaScriptに記述する内容です。
jQuery(function ($) {
// 動きのきっかけとなるアニメーションの名前を定義
function fadeAnime() {
// ふわっ(右から)
$(".fadeRight100Trigger").each(function () {
//fadeRight100Trigger というクラス名が
var elemPos = $(this).offset().top - 50; //要素より、50px上の
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll >= elemPos - windowHeight) {
$(this).addClass("fadeRight100");
} else {
$(this).removeClass("fadeRight100");
}
});
}
// 画面をスクロールをしたら動かしたい場合の記述
$(window).scroll(function () {
fadeAnime(); /* アニメーション用の関数を呼ぶ*/
}); // ここまで画面をスクロールをしたら動かしたい場合の記述
// 画面が読み込まれたらすぐに動かしたい場合の記述
$(window).on("load", function () {
fadeAnime(); /* アニメーション用の関数を呼ぶ*/
}); // ここまで画面が読み込まれたらすぐに動かしたい場合の記述
});あとは投稿の編集ページで、動かしたい吹き出しを選択して「高度な設定」の「追加CSSクラス」入力欄に「fadeRight100Trigger」と入力してあげればOKです。
この内容で動きをつけた吹き出しです。
↓
右からふわっと表示
アニメーションを1記事に複数使用したい場合
ここまで紹介したアニメーションを複数同時に「カスタムCSS&JS」の欄に記述することで、1記事内で複数のアニメーションを使用することも可能です。
CSSの場合は、以下のようにそのまま続けて記述すれば問題ありません。


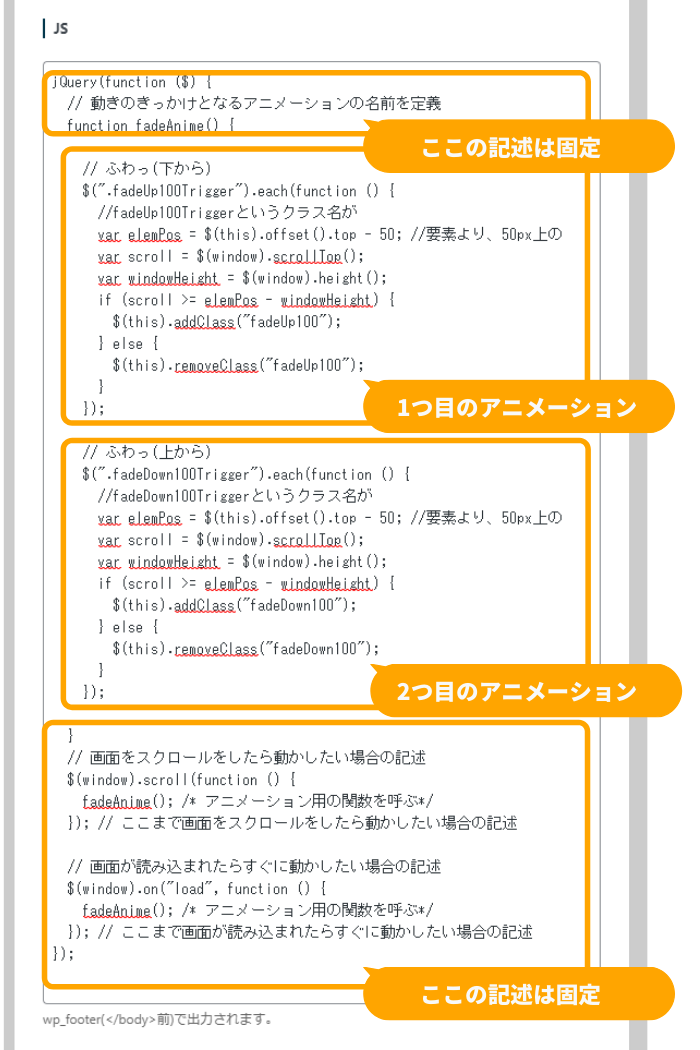
JavaScriptの場合は、fadeAnime()の関数の中に、動くきっかけの記述を追加してあげます。
function fadeAnime() {
・1つ目のアニメーションの記述
・2つ目のアニメーションの記述
・3つ目の…
}





コメント